“One Site Fit All” เรียกว่า ยิงปืนครั้งเดียวได้นกสองตัว คุณออกแบบแค่ครั้งเดียว แต่ระบบมันจะทำการปรับ Lay Out หน้าเว็บฯ คุณให้แสดงผลได้กับทุก ขนาดหน้าจอโดยอัตโนมัติ ซึ่งคุณไม่ต้องเสียเงินจ้างคนออกแบบเว็บไซต์สำหรับคอมพิวเตอร์ และไปเสียเงินอีกครั้งสำหรับออกแบบเพื่ออุปกรณ์มือถืออีกต่อไป
จั่วหัวขึ้นมาเสียน่าหวาดเสียวเลยใช่มั้ยครับ แต่อยากจะบอกว่า วันนี้โลกมันเปลี่ยนไปแล้วจริงๆ และเปลี่ยนไปอย่างรวดเร็วจนเราก็คาดไม่ถึง ถ้ามัวแต่รีๆ รอๆ อาจเสียโอกาสในการทำตลาดทันที
ขนาดยักษ์อย่าง Google ยังขยับ แล้วเราจะยังนิ่งเฉยได้อย่างไร
จากฉบับที่แล้ว ที่อัพเดตเรื่อง Google ปรับตำแหน่งพื้นที่โฆษณาใหม่ ให้สอดคล้องกับการแสดงผลบนหน้าจอมือถือมากขึ้น ยิ่งเป็นการตอกย้ำว่า คนทั่วโลกนิยมค้นหาสินค้าผ่านโทรศัพท์มือถือเพิ่มขึ้นเป็นทวีคูณ และมีแนวโน้มเพิ่มขึ้นเรื่อยๆ
ยิ่งเมื่อ 4G มา การเข้าเน็ตผ่านโทรศัพท์มือถือก็รวดเร็วปรู๊ดปร๊าดแค่กระพริบตา คนเลยหันมาเข้าเว็บฯ เล่นโซเชียลฯ เสิร์ชข้อมูลบนโทรศัพท์มือถือมากกว่าบนคอมพิวเตอร์เสียแล้ว
เป็นเรื่องจริงที่ทุกธุรกิจต้องเจอ และปรับตัวให้เร็วที่สุด
เรื่องเว็บไซต์ดูเหมือนเป็นสื่อออนไลน์ที่เบสิกที่สุดแล้ว ที่ทุกองค์กรและร้านค้าควรต้องมี เพื่อแนะนำตัว สื่อสาร ตลอดจนขายของ ขายตัวเองให้ลูกค้าได้รู้จักคุณ
 |
ฉบับที่ 209 เดือนพฤษภาคมDigital Literacy เรื่องครอบครัว รู้ทันดิจิทัล |
เว็บที่ปัง! อาจไม่ต้องสวยมาก ท่ายากไม่ต้องเยอะ แต่ต้องเร้าใจ!
ณ ที่นี้ คือ คลิกเข้าไปปุ๊ป Message พุ่งเข้าตา ลูกค้าจับใจความได้ทันทีเลย ว่าจะขายอะไร ราคาเท่าไร ติดต่อง่าย ซื้อง่าย ช่วยเราปิดการขายได้อย่างรวดเร็ว
มากไปกว่านั้น ที่สำคัญไม่แพ้กันคือ ต้องไม่มั่วแต่ทั่วถึงครับ (555) เป็นภาษาที่เข้าใจง่ายๆ แบบนั้นจริงๆ นอกจากต้องมีข้อมูลชัดเจนแล้ว เว็บฯ คุณต้องรองรับได้ทั่วถึงทุกหน้าจอ! ทุกขนาด! ทุกระบบปฏิบัติการ! ทั้งบนจอคอมพิวเตอร์ แท็บเล็ต หรือสมาร์ทโฟน
ดังนั้น การทำเว็บฯ ให้รองรับการใช้งานบนโทรศัพท์มือถือ หรือที่เรียกว่า Responsive Design จึงเป็นเรื่องที่ทุกเว็บฯ จะต้องทำแล้ว ผู้บริโภคเข้าดูข้อมูลเว็บไซต์ผ่านอุปกรณ์เหล่านี้มีมากถึง 70 เปอร์เซ็นต์ ของจำนวนผู้ใช้งานทั้งหมด มากพอที่จะทำให้ธุรกิจบนโลกออนไลน์เปลี่ยนรูปแบบเลยทีเดียว

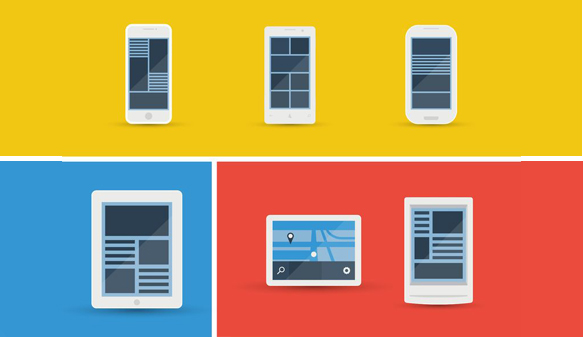
non Responsive Design
ตัวอย่างเว็บไซต์ที่ทำ Responsive Design กับไม่ได้ทำ Responsive Design จะเห็นว่าการแสดงผลในแต่ละอุปกรณ์/หน้าจอ มีความแตกต่างกัน เพื่อให้เหมาะกับแต่ละขนาดหน้าจอนั้นๆ แต่ถ้าคุณไม่ได้ทำ Responsive ก็จะเหมือนภาพข้างล่างครับ คือมีรูปแบบเหมือนเดิมในทุกหน้าจอ มองเห็นไม่ชัดเมื่อไปอยู่ที่หน้าจอขนาดเล็ก
ทีนี้การทำเว็บฯ Responsive Design ที่ดีนั้น ก่อนทำเราควรจะเข้าใจพฤติกรรมการใช้งานของลูกค้าก่อน
- ไม่มีสมาธิมากนัก #เอ๊ะ! ยังไงเอ่ย ต้องยอมรับว่า ปกติเวลาเราใช้ มือถือเข้าเว็บไซต์ เรามักจะอยู่ในสภาวะที่ไม่พร้อมมากนัก เช่น อยู่ในรถ ทานอาหาร เดิน ยืนต่อคิว ซึ่งสภาวะเหล่านี้ทำให้คนดูเว็บฯ ไม่มีสมาธิ หรือมีสมาธิน้อยมาก
- อดทนรอน้อยลง #จริงมั้ย ถามใจตัวเองดู ผู้ใช้งานปัจจุบันใจร้อนขึ้นต้องการความรวดเร็วมากขึ้น ดูรายละเอียดน้อยลง
- เล็ก เร็ว แรง #ชีวิตติดสปีด มือถือมีขนาดหน้าจอที่เล็กกว่าคอมพิวเตอร์ ดังนั้นการเห็นข้อมูลในเว็บฯ จะเป็นไปได้ยากกว่าบนหน้าจอคอมพิวเตอร์ แต่มือถือก็พกพาได้สะดวก ไปได้ทุกที่ เชื่อมต่อเน็ตได้เร็วมาก และหยิบขึ้นมาใช้ได้ทุกเมื่อที่ต้องการ
จากพฤติกรรมเหล่านี้ การออกแบบเว็บฯ ที่รองรับการแสดงผลบนโทรศัพท์เคลื่อนที่ มักจะมีรูปแบบคล้ายๆ กันคือ
- มีตัวอักษรใหญ่ๆ เพราะบนโทรศัพท์มือถือ การมองเห็นเป็นไปได้ยากมาก หากใช้ตัวอักษรเล็กเกินไป
- เปิดเว็บฯ มาต้องเห็นคำโปรยใหญ่ๆ และมีข้อความสั้น แต่โดนใจ เพราะผู้ใช้งานมีสมาธิกับเว็บฯ คุณสั้นมาก ข้อความแรกหากไม่โดนใจหรือไม่ตรงกับสิ่งที่ต้องการ โอกาสที่จะออกจากเว็บไซต์คุณจะมีสูงมาก
- รูปภาพขนาดใหญ่ สวยงามและชัดเจน พลาดไม่ได้เช่นเดียวกัน สำหรับรูปภาพ เพราะจะเป็นสิ่งที่ตรึงผู้ใช้งานไว้ในเว็บฯ คุณ เพื่อให้ดูข้อมูลในส่วนด้านล่างถัดๆ ไป
- ไม่ซับซ้อน การทำเว็บไซต์ให้แสดงผลบนโทรศัพท์เคลื่อนที่ สิ่งสำคัญที่สุดคือ ความง่าย ไม่ว่าจะเป็น อ่านง่าย ด้วยการใช้ตัวอักษรและรูปภาพขนาดใหญ่ เข้าใจง่าย ด้วยการใช้ตัวอักษรที่มีขนาดไม่เท่ากัน เช่น หัวข้อเรื่องจะมีตัวอักษรใหญ่กว่าปกติ และรูปภาพในการแบ่งแยกหัวข้อเรื่องออกจากกัน
- ไม่ต้องสวยมาก วันนี้ยังมีผู้ประกอบการมากมายที่อยากให้เว็บฯ ตัวเองดูสวยงามบนการแสดงผลในโทรศัพท์มือถือ ซึ่งมันเป็นไปไม่ได้เลย เนื่องจากหน้าจอมีขนาดเล็กมาก ดังนั้น เราจะเห็นว่าเว็บฯ ที่แสดงบนโทรศัพท์มือถือที่ดีนั้น มักจะใช้สีเว็บที่เรียบง่าย จำนวนสีน้อย เน้นการใช้สีที่ทำให้การแสดงผลตัวอักษรและรูปภาพเด่นๆ เป็นหลัก
- เปิดเว็บฯ ต้องเร็ว จากพฤติกรรมที่ผู้ใช้งานใจร้อนขึ้น เพื่อไม่ให้เว็บฯ เราหนักเกินไป ไม่ควรใส่ภาพจำนวนมาก เน้นใส่ภาพที่มีความละเอียดที่เหมาะสม ไม่มากจนเกินไป เพื่อลดเวลาในการเปิดเว็บฯ ลง
นี่คือปัจจัยหลักสำคัญๆ ในการทำเว็บฯ ที่ใช้ในการแสดงผลบนโทรศัพท์มือถืออย่างมีประสิทธิภาพ และอย่าลืมนะครับ สำหรับผู้ที่มีเว็บไซต์ที่ไม่ได้รองรับการแสดงผลบนโทรศัพท์มือถือ คงถึงเวลาที่จะต้องทำเว็บไซต์ใหม่กันแล้ว เพื่อให้ธุรกิจคุณจะไม่พลาดโอกาสในการขายครับ
ดังนั้น อย่าลืมสำรวจเว็บไซต์ก่อนสายเกินไปนะครับ