โลกของ Mobile ยังคงก้าวไปข้างหน้าไม่หยุดยั้ง ขนาดพฤติกรรมการเสพสื่อผ่าน Mobile นั้นกลายเป็นพฤติกรรมปกติของมนุษย์ไปแล้ว ในจุดนี้ทำให้ Google เองก็ต้องยอมปรับตัว ประกาศกฎใหม่เมื่อวันที่ วันที่ 21 เมษายน ปี คศ. 2015 ทำให้หลายสื่อเริ่มตื่นตัว โดยเฉพาะเหล่านักการตลาด หรือเอเยนซี่ออนไลน์สาย Search Marketing และ Inbound Marketing นั้นต้องนั่งประชุมเปลี่ยนแผนการ Re-Design Website กันยกใหญ่ เพราะว่าการเปลี่ยนแปลงครั้งนี้ของ Google ในการให้คะแนนของ Mobile-Friendly หรือการแสดงผลที่หน้าจอ Mobile ได้อย่างเหมาะสมนั้นเป็นเรื่องสำคัญที่เราควรจะต้อง Optimize หรือปรับแต่งประสิทธิภาพของเว็บไซต์เป็นอันดับแรก มากกว่าการจะไปจัดการกับ Content และ Back Links ทั้งหลายที่ Google เคยออกมาขู่เหล่า Spam และปั่น Content เนื้อหาไร้คุณภาพ กับอัลกอริทึมอย่าง Panda และ Penguin ที่เคยตบ Ranking ตำแหน่งของการค้นหาให้ร่วงลงไปหลายเว็บฯ เมื่อหลายปีก่อน
ดังนั้น การทำเว็บไซต์ให้รองรับการแสดงผลบนสมาร์ทโฟน หรือ Mobile กลายเป็นเกณฑ์วัดผลสำหรับการทำ SEO หรือ Search Engine Optimization เรียบร้อยแล้วนั่นเอง โดย Google เรียกเกณฑ์การวัดผลตัวนี้เป็นอัลกอริทึมที่ชื่อ Mobilegeddon เพื่อสอดคล้องเทรนด์ที่เรียกว่า “Mobile First” หรือ “Mobile Everything” ที่คนในปัจจุบันเลือกจะใช้สมาร์ทโฟน หรือช่องทางบน Mobile เป็นการแลกเปลี่ยนข้อมูลสารสนเทศ
จุดเริ่มต้นของการเปลี่ยน
อันที่จริงแล้ว การปรับประสิทธิภาพการค้นหาของเว็บไซต์ หรือการทำ Search Engine Optimization หรือ SEO นั้น มีการเปลี่ยนแปลงตลอดเวลา นักการตลาดทางด้าน Inbound Marketing และ Search Marketing นั้นมีการเตรียมตัวปรับแผนตามกฎที่ Google ตั้งไว้ผ่านการรับมือ อัลกอริทึมรูปแบบต่างๆ ที่มีเกณฑ์การวัดผลแตกต่างกันไป ตั้งแต่ Panda และ Penguin ที่ผลกระทบส่วนใหญ่แล้วทำให้หลายๆ เว็บไซต์ที่มีการทำ SEO แบบไม่ถูกต้องนั้นต้องพบกับการหายไปจากหน้าผลลัพธ์ไปอยู่อันดับท้ายๆ ที่แทบไม่มีใครเปิด
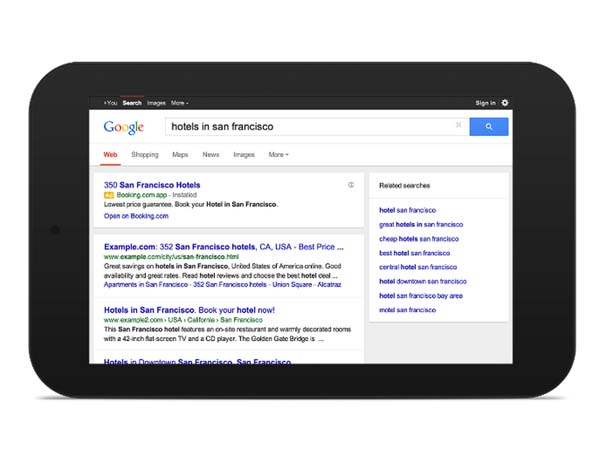
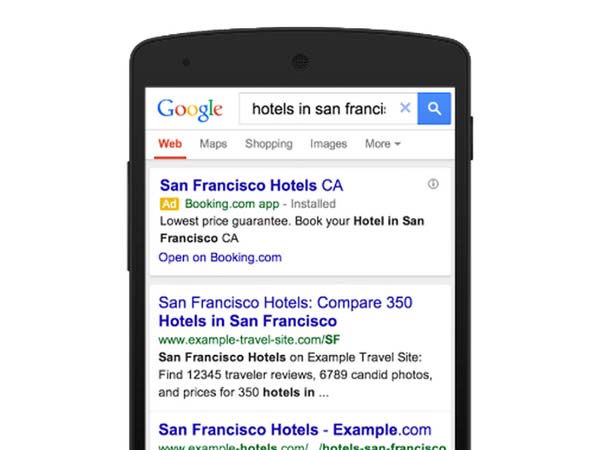
จนกระทั่งวันที่ 26 กุมภาพันธ์ คศ. 2015[2] ทาง Google ได้ประกาศให้เหล่า Inbound Marketing และ Search Marketing ให้เตรียมพร้อมกับอัลกอริทึมตัวใหม่ที่ จะมีผลต่ออันดับของเว็บไซต์ และมีเกณฑ์การวัดผลชัดเจนเป็นเป็นรูปธรรม โดยให้สัญญาณแก่นักการตลาด ให้ปรับแต่ง และแก้ไขเว็บไซต์ให้สามารถแสดงผลบน Mobile หรือการแสดงผลบนหน้าจอสมาร์ทโฟนก่อนวันที่ 21 เมษายน หรือพูดตรงๆ ก็คือ ภายใน 2 เดือน นักการตลาด และผู้ดูแลเว็บไซต์ทั้งหลายต้องออกแบบ และปรับเปลี่ยนหน้าเว็บไซต์ที่ยังไม่เป็น Mobile-Friendly ให้เป็น Mobile-Friendly หรือแสดงผลได้ดีบนสมาร์ทโฟนก่อน โดยเกณฑ์การวัดผลของอัลกอริทึมครั้งนี้จะมีการแสดงข้อความบนหน้าผลลัพธ์การค้นหาของ Google ให้ปรากฏบน ข้อความเล็กๆ ที่เขียนว่า “Mobile-Friendly” ข้อความเล็กๆ จุดนั้นคือสิ่งที่เกิดขึ้นที่เรียกว่า “Mobilegeddon”
สิ่งที่ควรรู้เบื้องต้นสำหรับการรับมือ “Mobilegeddon”
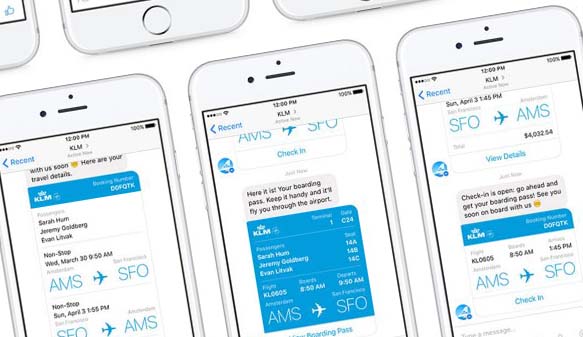
“Only Smartphones Impacts” ผลลัพธ์ของการค้นหาจากคำสำคัญ หรือ “Keywords” บนหน้าเว็บไซต์ทั้งบนคอมพิวเตอร์ Desktop และอุปกรณ์พกพาอย่างแท็บเล็ต นั้นจะไม่ค่อยเกิดผลกระทบมากนักสำหรับอัลกอริทึมตัวนี้ แต่สำหรับสมาร์ทโฟน หรือ Mobile นั้นโดยผลกระทบของอัลกอริทึมตัวนี้อย่างชัดเจน และรุนแรงที่สุด ปัจจัยพื้นฐานสำคัญที่อัลกอริทึมตัวนี้นั้น เจาะจงที่ Mobile หรือบนสมาร์ทโฟนนั้น เพราะการทำงานของคนส่วนใหญ่ในยุคนี้เป็นการทำงานแบบ “On the Go” สมาร์ทโฟนเป็นอุปกรณ์ที่คล่องตัวที่สุดที่สามารถหยิบมาใช้ได้ทันที ดังนั้น การออกแบบเว็บไซต์แบบ Mobile Friendly นั้นจำเป็นจะต้องมีการปรับเปลี่ยนโดยอ้างอิงถึงปัจจัยต่อไปนี้
- ต้องระมัดระวังเรื่องของซอฟต์แวร์ที่ใช้ในเว็บไซต์บางตัวสมาร์ทโฟนจะไม่ รองรับ เช่น เว็บไซต์ที่พัฒนาจาก Flash ให้ใช้ Feature การปรับให้เป็น HTML5 ก่อนจะดีที่สุด
- เรื่องของ Typographic หรือการจัดวางหน้า และ Text หรือตัวอักษรนั้น ต้องมีขนาดที่ใหญ่และเหมาะสม โดยความเหมาะสมนั้นคือการที่ผู้ใช้งาน เว็บไซต์ของเราบนสมาร์ทโฟน หรือบน Mobile จะไม่ต้องทำการซูมหน้า จอเพื่ออ่าน
- ใช้กฎ “Scroll wheel only scrolling in one direction” แปลตามตัวคือ ผู้ใช้งานต้อง Scroll หรือปาดหน้าจอไล่ขึ้นไล่ลงแนวดิ่งได้แค่ทิศทางเดียว
- Link, Button หรือ Call To Action จำพวกปุ่มทั้งหลาย ควรมีขนาดใหญ่ที่ง่ายต่อการแตะให้โดน
โดยสรุปในข้อนี้ที่มีผลต่อสมาร์ทโฟนเป็นหลักนั้นมาจากเกณฑ์การวัดผลของ Google เองที่ได้บอกถึงการได้มาถึงตัวอักษร หรือ Label ที่เขียน “Mobile-Friendly” ในหน้าการค้นหานั้น ต้องทำตามมาตรฐานของอัลกอริทึมตัวนี้คือ

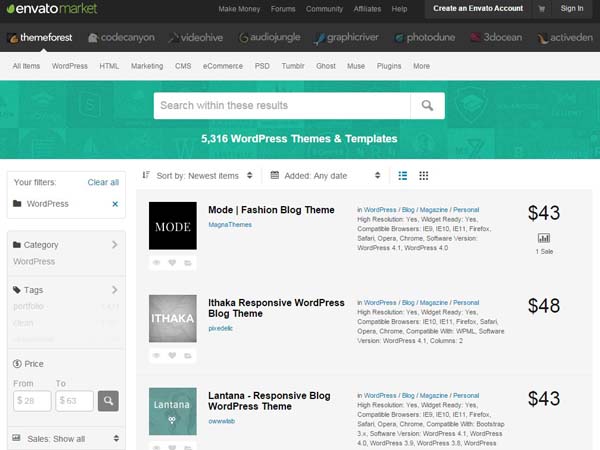
การออกแบบเว็บไซต์แบบ Responsive ตอนนี้มีเครื่องมืมากมายให้บริษัทหรือองค์กรของเราเลือกใช้ทั้งที่ฟรีและราคาไม่ถึง 5,000 บาท
ถ้าเราต้องการ Label “Mobile Friendly” หน้าผลลัพธ์บน Google คือ ผลลัพธ์หน้าเว็บไซต์ที่ผู้ใช้งานสามารถอ่านได้โดยไม่ต้องซูม ขยาย มีระยะห่างของหน้าเว็บไซต์ที่เหมาะสม และหลีกเลี่ยงหน้าเนื้อหาที่เล่นไม่ได้ หรือการเลื่อนหน้าจอแนวนอน
“High-quality and relevant results where text is readable without tapping or zooming, tap targets are spaced appropriately, and the page avoids unplayable content or horizontal scrolling.“
ความหมายก็คือ ถ้าเราต้องการ Label “Mobile Friendly” หน้าผลลัพธ์บน Google นั้นต้องทำตามปัจจัยข้างต้นที่ว่าไว้ครับ คือผลลัพธ์หน้าเว็บไซต์ที่ผู้ใช้งานสามารถอ่านได้โดยไม่ต้องซูม ขยาย มีระยะห่างของหน้าเว็บไซต์ที่เหมาะสม และหลีกเลี่ยงหน้าเนื้อหาที่เล่นไม่ได้ หรือการเลื่อนหน้าจอแนวนอนนั่นเอง
แผนการรับมือ Mobilegeddon
สิ่งที่แรกที่เราควรรับมือคือ การตอบสนองในเรื่องของ Mobile Website ในส่วนนี้ผมจะข้ามเรื่องของแอพพลิเคชั่นที่เป็น Native และ Hybrid ออกไปเพราะมันเป็นสิ่งที่ยืดยุ่นตามการใช้งานอยู่แล้ว แต่ Website ที่เป็น Information Based หรือข้อมูลสำหรับการค้นหานั้นเป็นสิ่งที่ต้องปรับเปลี่ยนอยู่เสมอ ดังนั้น Mobile Website กลายเป็นสิ่งที่คุณต้องวางแผนรับมือ
พึงรู้ไว้ว่าผู้ใช้งานงานมือถือ ไม่ใช่ประชากรชั้นสองอีกต่อไป
การคาดการณ์นี้ นักวิเคราะห์หลากหลายสำนักต่างให้เหตุผล สนับสนุนเกี่ยวกับวันที่มือถือ หรือ Mobile จะครองโลก และวันนี้มันก็จริง ขนาดที่ Google ยังเห็นด้วยเลย และนั่นก็เป็นการบอกเราได้อย่างชัดเจนแล้วว่า ประชากรอันดับหนึ่งของโลกคือ มนุษย์มือถือ เทรนด์ Mobile First เลยเป็นสิ่งที่เราไม่ควรมองข้ามไปโดยปริยาย
 |
ฉบับที่ 197 เดือนพฤษภาคมกระเป๋าเงิน Virtual เชื่อมเศรษฐกิจดิจิตอล |
การดีไซน์เว็บไซต์แบบ Responsive
หน้าการแสดงผลของเว็บไซต์ควรออกแบบให้เป็น Responsive รองรับทุกหน้าจอ ซึ่งก่อนนี้ เทรนด์หรือแนวโน้มของการออกแบบเว็บไซต์แบบ Responsive ในประเทศไทยถูกผูกขาดอยู่กับเอเยนซี่บางกลุ่มที่กำหนดราคาของการพัฒนา และออกแบบในราคาที่เกินเอื้อมเกินไปกับปริมาณของงานที่ได้จากเทคโนโลยีนั้นๆ ตอนนี้มีเครื่องมือมากมายให้บริษัท หรือองค์กรของเราเลือกใช้ทั้ง Bootstrap ที่ฟรี และ CMS หรือเว็บไซต์สำเร็จรูปทั้งฟรี และราคาไม่ถึง 5,000 บาท ให้เราเลือกใช้ เพื่อรองรับการแสดงผลในหน้าจอที่แตกต่างกันไปครับ ข้อสำคัญอย่างหนึ่ง อย่าได้ใช้ iFrame ในการเจาะเพื่อโหลดหน้าเว็บฯ อีกหน้าในหน้าเว็บไซต์ของเรา
ความเร็วในการแสดงผล (Speed Optimizes)
ลองนึกดูว่า ถ้าหน้าจอเล็กๆ ของสมาร์ทโฟนนั้นกลับแสดงผลหน้าเว็บไซต์เราเยี่ยงเต่าคลาน หรือหน่วยความจำของเทคโนโลยีเว็บเซิร์ฟเวอร์ของเราไม่เพียงพอในการแสดงผล ผู้ใช้งาน Mobile ในเวลานั้นจะเกิดอะไรขึ้น ก็มีอยู่ 2 อย่างคือ นั่งรอโหลดต่อไปจนเสร็จ หรือไม่ก็ปิดหน้าเว็บไซต์ทิ้งแล้วไปหาข้อมูลจากเว็บไซต์อื่นที่มันโหลดหน้าเว็บไซต์เร็วกว่านี้
ข้อมูลจาก https://blog.kissmetrics.com/loading-time/ ได้บอกเราว่า
- 73 เปอร์เซ็นต์ ของผู้ใช้งาน Mobile Website มีข้อร้องเรียนถึงความช้าในการแสดงผลหน้าเว็บไซต์
- 47 เปอร์เซ็นต์ ผู้ใช้งาน Mobile คาดหวังว่าหน้าเว็บไซต์จะต้องโหลดเสร็จใน 2 วินาที หรือต่ำกว่านั้น
- 40 เปอร์เซ็นต์ ผู้ใช้งาน Mobile ไม่สนใจเนื้อหาต่อไป และปล่อยมันโหลดทิ้งไว้หากหน้าจอนั้นโหลดเกิน 3 วินาทีขึ้นไป
นั่นเป็นสิ่งที่ทำให้เราต้องเอาใจกลุ่มผู้ใช้งานกลุ่มนี้ เป็นไปได้ว่า 1 วินาทีก็ทำให้เราสูญเสีย Conversion ของการได้มาซึ่งยอดขายจาก Mobile Website ได้เลย
Mobile จะครองโลก และวันนี้มันก็จริง ขนาดที่ Google ยังเห็นด้วยเลย และนั่นก็เป็นการบอกเราได้อย่างชัดเจนแล้วว่า ประชากรอันดับหนึ่งของโลกคือ มนุษย์มือถือ
Navigation Patterns หรือการนำทางของเมนูบนเว็บไซต์
เชื่อผมเถอะว่าถ้าทำเมนูเป็น Tab หรือ Tool Bar แม้จะทำแค่ 3 ปุ่มหรือ 3 เมนู คนกดก็ไม่อยากจะกด และเชื่อผมอีกนั่นแหละว่าถ้าเอา Drop down หรือเมนูแบบเลื่อนๆ หาค่า คนใช้งานก็ร้องยี้เหมือนกัน ตรงกันข้ามหากไปดู รูปแบบ Pattern ของ Navigation ที่ดีตัวอย่างใน Bootstrap ทำไว้ได้ดีเลยในการทำ Toggle และ Collapse ซ่อนเมนูมันเมื่อไม่ใช้
ข้อสำคัญ การแตะเมนูแล้วเปิด หน้าต่าง Browser ใหม่บน Mobile หรือสมาร์ทโฟนคือการฆ่าตัวตาย เพราะผู้ใช้ไม่ต้องการโหลดหน้าใหม่ซ้ำๆ อีกครั้งแล้ววิ่งไปมาระหว่าง Tab บนมือถือแน่นอน
ใช้เครื่องมือ วัดประสิทธิภาพของ Google
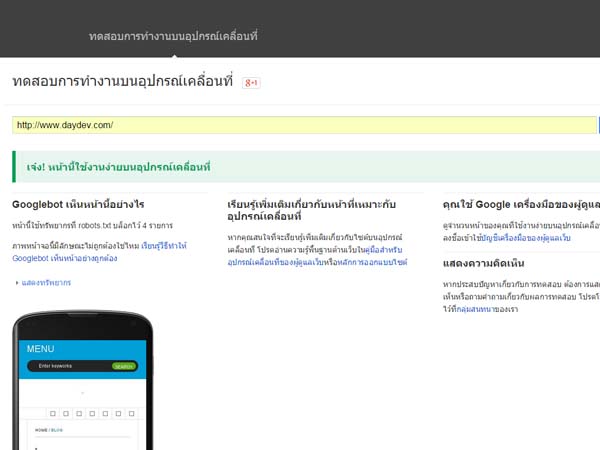
ตอนนี้ Google ได้พัฒนาระบบตรวจสอบ ความเป็น Mobile-Friendly ของเว็บไซต์ ซึ่งเราสามารถนำเอา URL ของเว็บไซต์ของเราไปตรวจสอบได้ว่า คะแนนของ Mobilegeddon นั้นดีแค่ไหน ด้วยเครื่องมือที่ชื่อว่า Mobile-Friendly Test tool (www.google.com/webmasters/tools/mobile-friendly/) แค่วางแล้ว Google จะบอกว่าเราต้องปรับแต่งเว็บไซต์ทั้งเรื่องของความเร็ว การแสดงผล และปัจจัยอื่นๆ ตรงได้บ้างในเครื่องมือตัวนี้เลยครับ
สรุป
การปรับแต่ง และเพิ่มประสิทธิภาพเว็บไซต์ให้รองรับการค้นหาเพื่ออันดับดีๆ บนหน้าจอผลลัพธ์ของ Google นั้นก็ยังคงอยู่ใน Domain ของ เทคโนโลยี และศาสตร์ในการทำ Inbound Marketing ในส่วนของ Search Engine Optimization อยู่ดี เพียงแค่สนามในการแข่งขันชิงแชมป์โลกรอบนี้ไม่ได้อยู่บน หน้าจอคอมพิวเตอร์ แต่เป็นสมาร์ทโฟน แต่ยังไงก็ตามแม้ว่าในสมาร์ทโฟนจะมีการปรับอันดับให้ตรงตามเกณฑ์ของ Mobilegeddon ก็ตาม แต่เนื้อหาเดิมๆ ที่มีค่าคะแนนความน่าเชื่อถือในการสืบค้นข้อมูลของ Google หรือเนื้อหายังมีคุณภาพแม้จะไม่ Mobile-Friendly ก็ยังคงได้คะแนนการยอมรับให้ปรากฏในอันดับที่ดีอยู่ ต่างกันก็เพียงแค่ประสบการณ์ของผู้ใช้งานเท่านั้น
Contributor
บัญญพนต์ พูนสวัสดิ์
อาจารย์ประจำสาขาการออกแบบเชิงโต้ตอบและการพัฒนาเกม คณะเทคโนโลยีสารสนเทศ มหาวิทยาลัยธุรกิจบัณฑิตย์,นักเทคโนโลยีการศึกษา ชำนาญการด้าน Blended Learning และ Game-Based Learning ควบตำแหน่งกรรมการผู้จัดการบริษัท เดย์เดฟ จำกัด ที่ปรึกษาด้านธุรกิจดิจิทัลด้วยประสบการณ์ในสายงานมากกว่า 10 ปี
Facebook: banyapon
Website: www.daydev.com